WordPressは無料で使用できるとても便利なCMSです。
HTML/CSS/Javascrtpt等、ホームページ制作に必要な専門的な高度な知識がなくても、高品質なブログやショッピングサイト/コーポレートサイト等が、安価で短期間に制作できます。
高度な知識がなくてもある程度の専門的な用語は理解しなければなりません。ここでは、高度な知識がなくてもある程度の経験がある人なら理解できるよう、インストールから一般公開までWeb制作の専門家と同程度の品質で制作出来るように分かりやすく解説していきます。
動画編集初心者ですが、簡単な動画作ってみました。ご参考になれば嬉しいです。
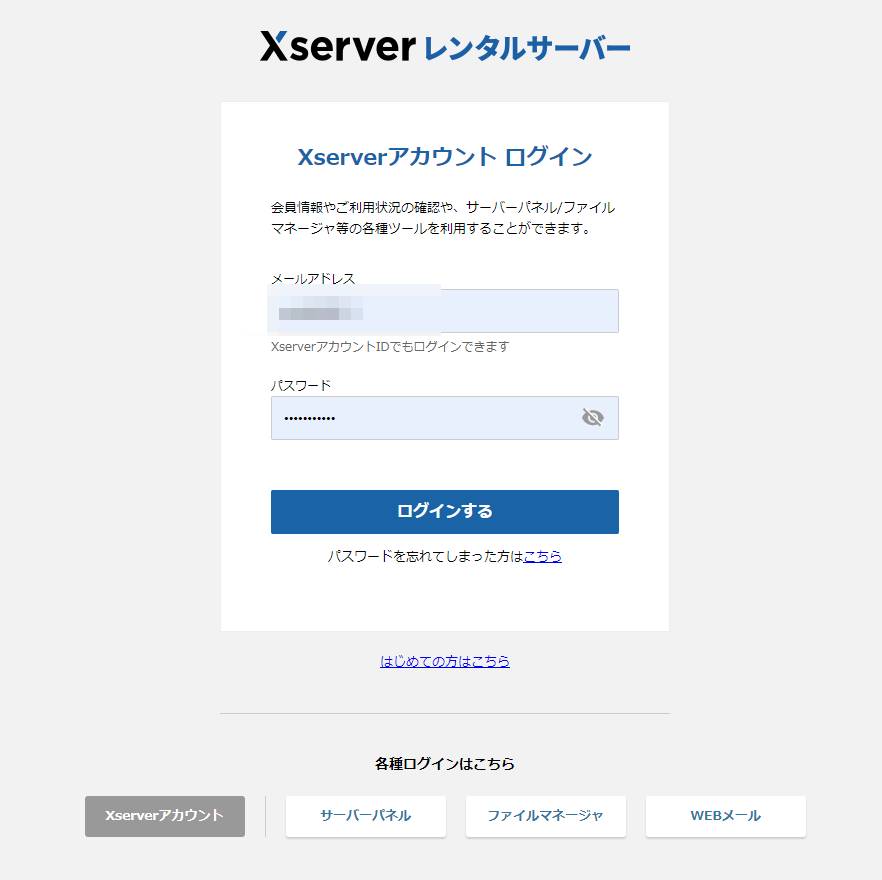
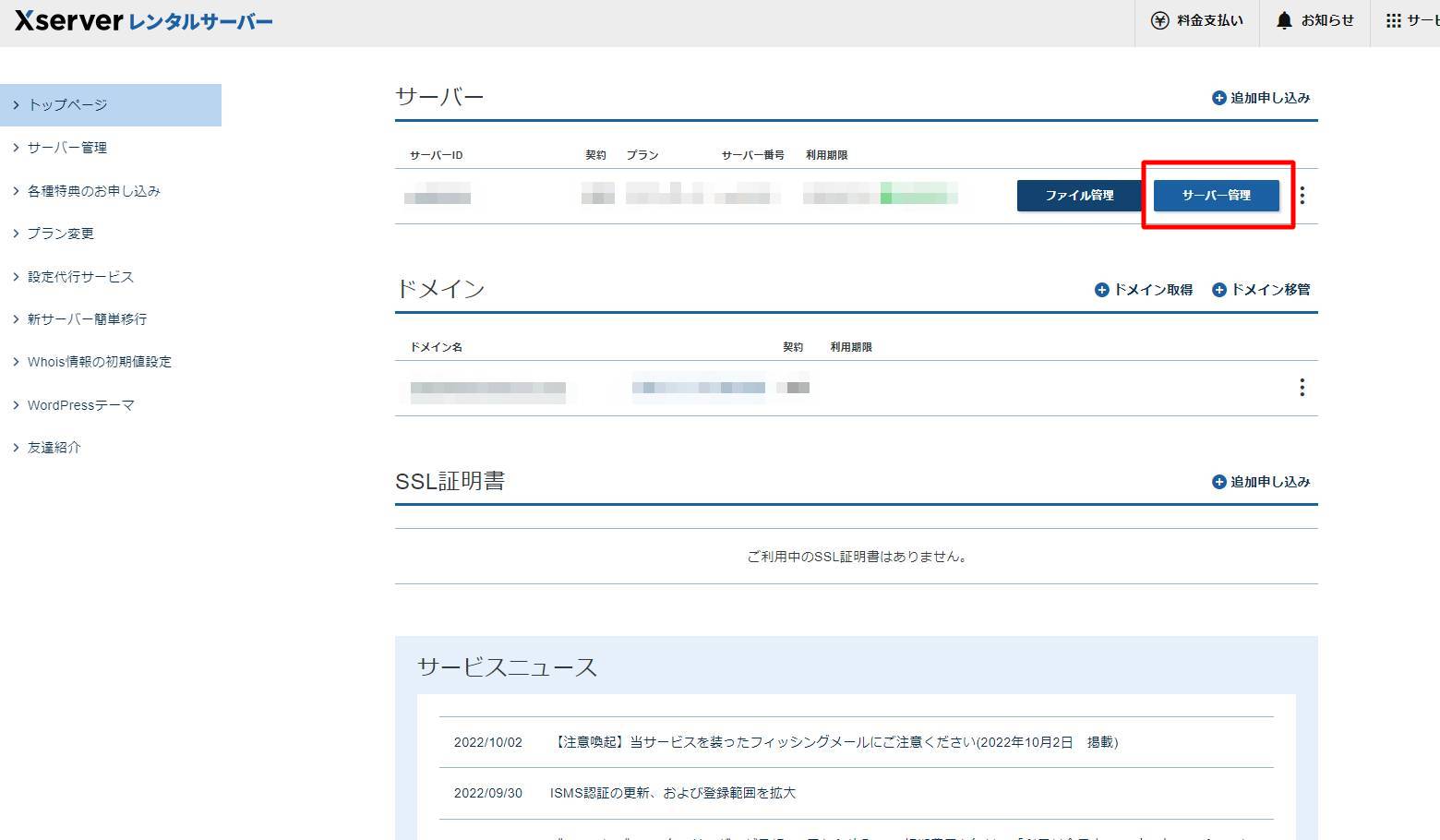
XSERVERにログインしてWordpressをインストールする
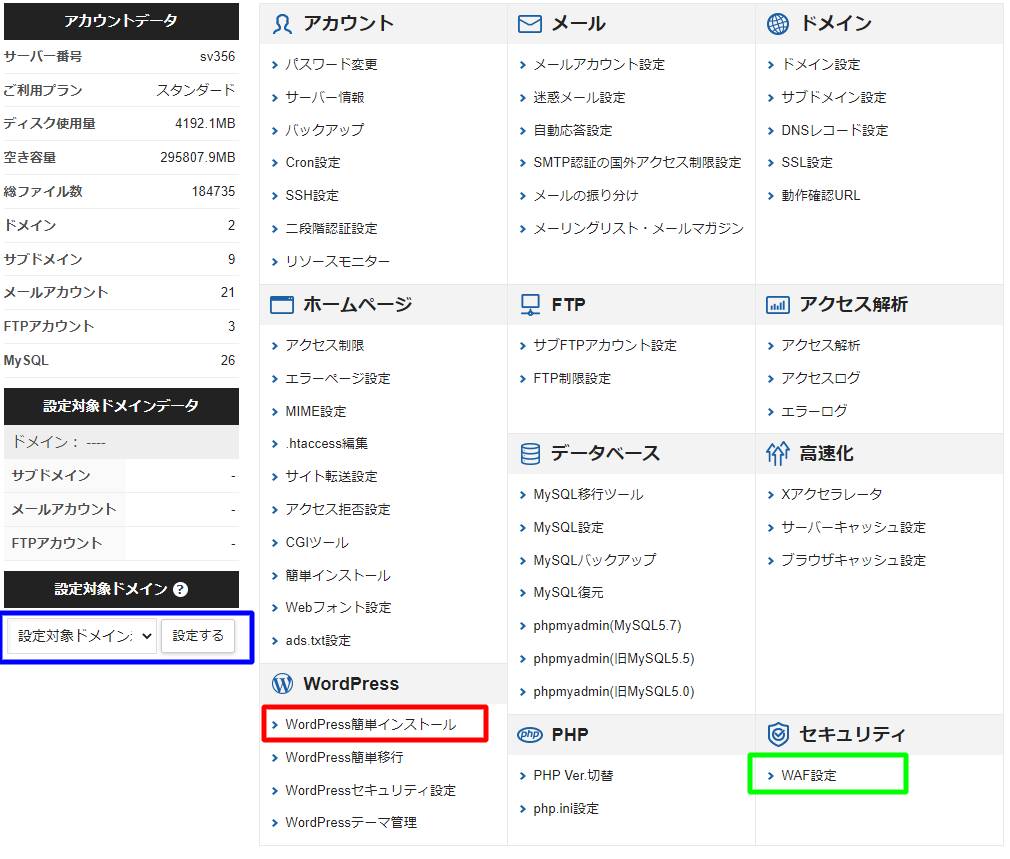
WAFの設定
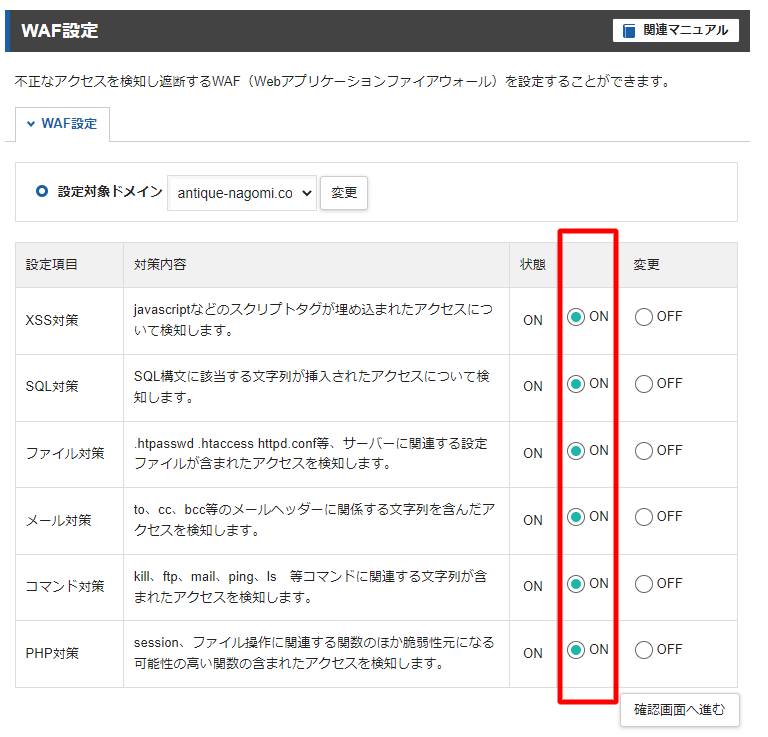
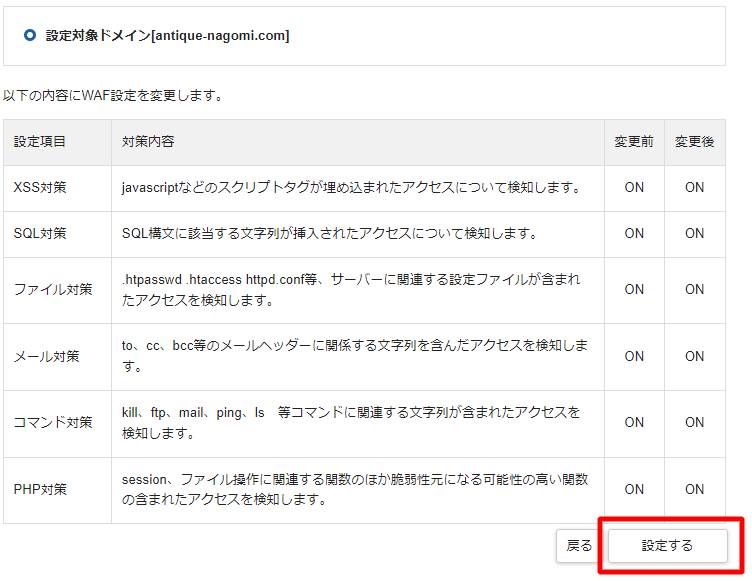
WAFとは「Webアプリケーションファイアウォール」の略称で、不正なアクセスに対する防御の設定です。初期設定では全て「OFF」になっていると思われます(2022年10月現在)ので、全て「ON」に設定します。
WordPress簡単インストール
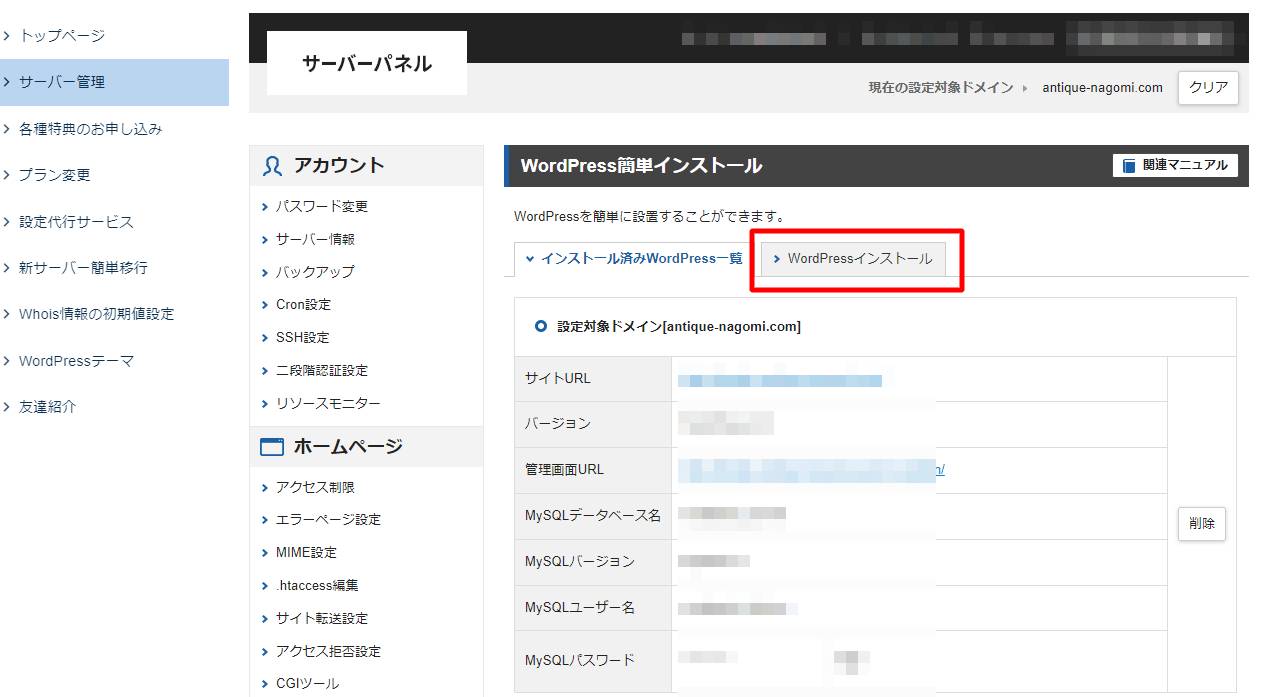
WAFの設定が完了したら、「WordPress簡単インストール」をクリックします。
当サイトではサブドメイン2個を登録して3つのWordPressを既にインストールしてあるので、左記のように「インストール済みのWordPress一覧」が表示されていますが、まだインストールされていない場合は表示されていません。赤枠の「WordPressインストール」をクリックしてインストール画面に遷移します。
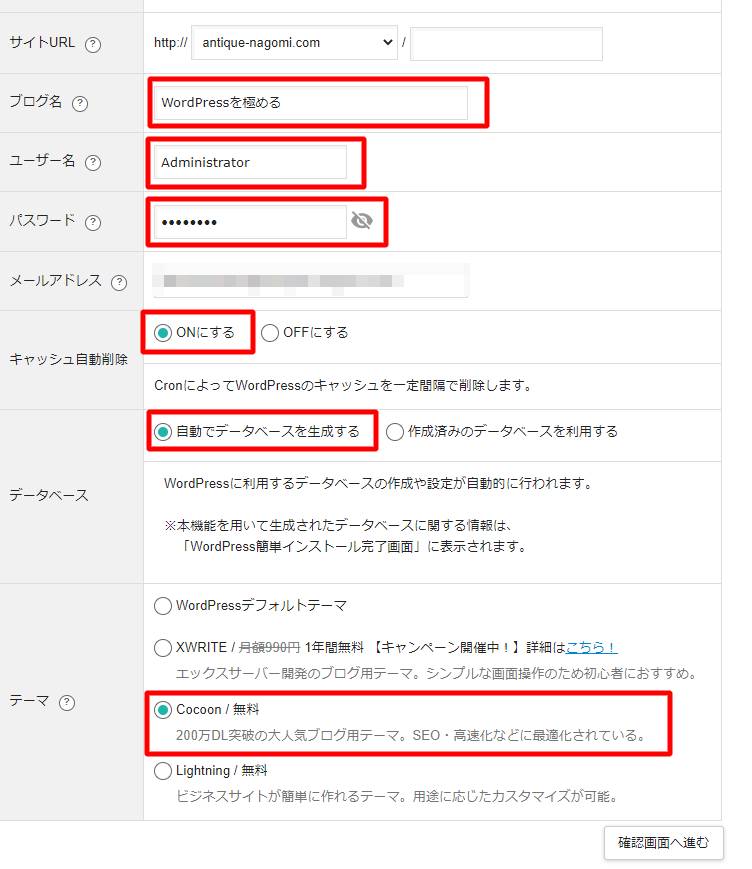
赤枠内のインストールに必要な内容を入力します。
初心者の方には、サイトURLはドメイン直下にインストールする事をお薦めします。
ユーザー名・パスワードは、インストールするWordPressにログインする為のユーザー名・パスワードです。Xserverのユーザー名・パスワードの意味ではありませんので、絶対に間違えないで下さい。
テーマは無料ながら秀逸かつサポートも充実している「Cocoon」を使用しますが、他のテーマを使用予定の方は「WordPressデフォルトテーマ」でかまいません。
入力が完了したら、「確認画面へ進む」をクリックして下さい。
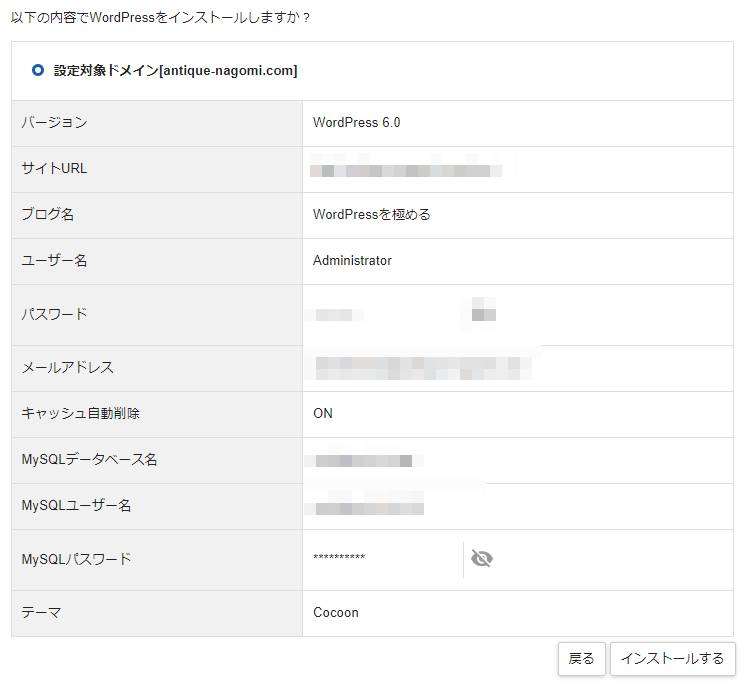
数十秒でインストールが完了します。
ログイン情報や、自動生成したデータベース情報等が表示されますので、赤枠の「目玉」ボタンをクリックして、内容を表示した状態で内容を保存して下さい。
この情報は絶対に外部に流出しないよう厳重に管理して下さい。
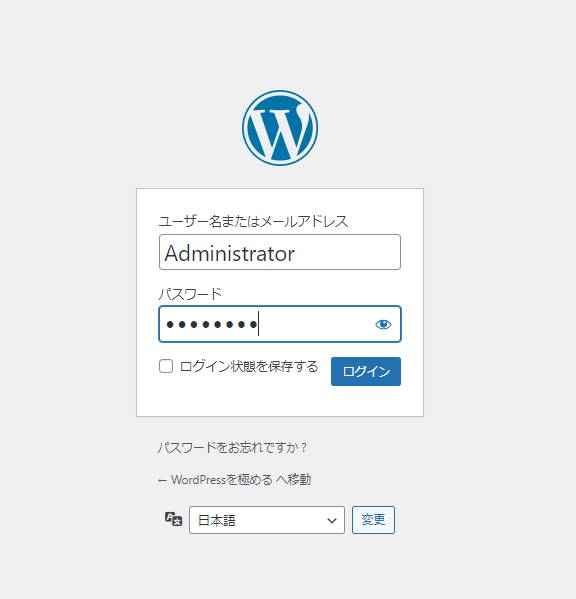
これでインストールは完了です。「管理画面URL」をクリックして管理者画面にログインしてみましょう。
WordPressの初期設定
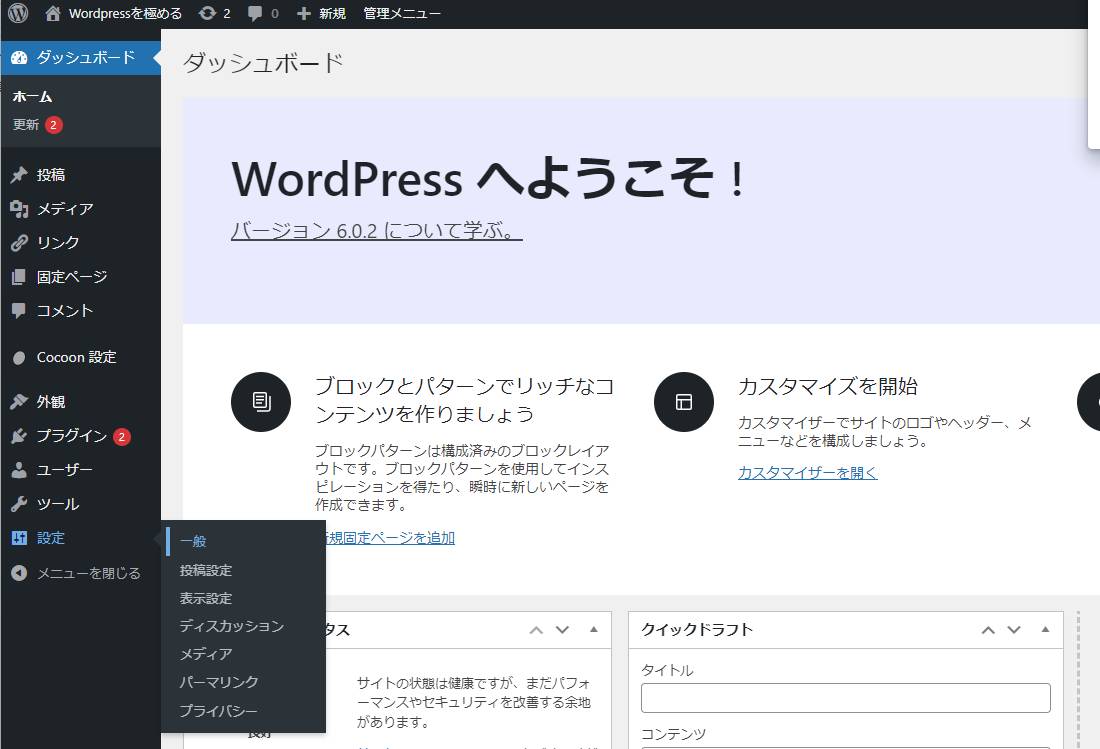
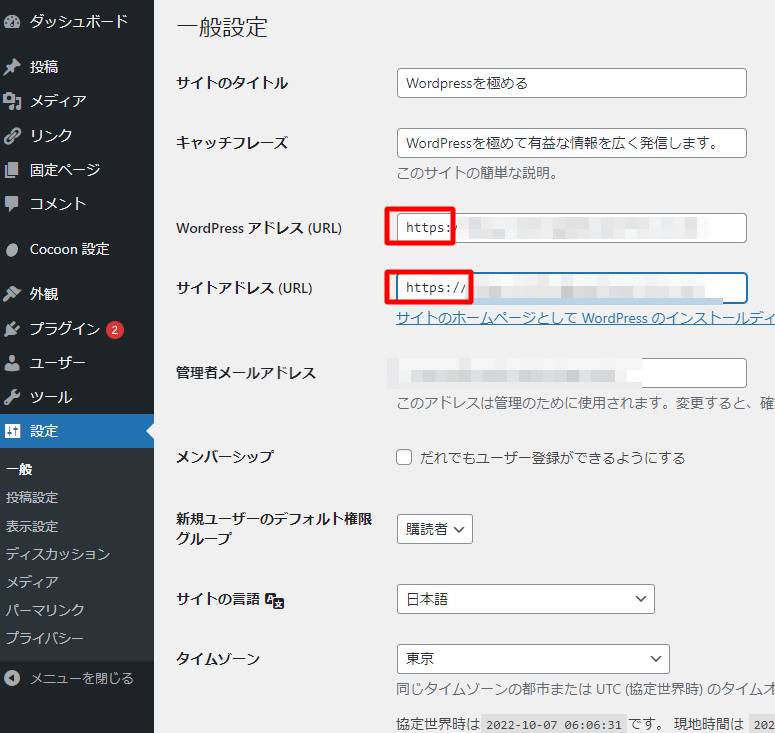
一般設定
ログイン出来たら初期設定を行います。
サイトのタイトルはインストール時に決定しましたが、こちらで変更も可能です。
キャッチフレーズは、このサイトの概要です。サーチエンジンにインデックスされた時などにこのキャッチフレーズが表示されますので、どのような内容なのか簡潔に明記して下さい。
大事なのは「WordPressアドレス(URL)」と、「サイトアドレス(URL)」です。変更前には「http://~~」となっていますが、「https://~~」と変更します。
Xserverでは「無料独自SSL」サービスが提供されていますので、必ず変更して下さい。
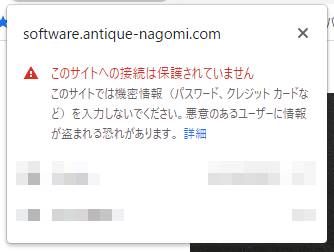
「http://~~」のまま一般公開すると、ブラウザに下図のように表示されてしまいます。
このサイトのセキュリティ上、非常に大切な設定ですので、絶対に変更して下さい。
その他はディフォルトのままで構いません。下部にある「変更を保存」ボタンをクリックしてください。
クリック後、再度ログインページへと遷移したら、問題なく変更されているはずです。
初めにログインした画面と同じですが、URLを見るとhttps://~~となっているはずです。再度ログインしなければならないのは、インストール直後はhttp://~~となっているので、変更されたURLにて再度ログインする必要があるからです。
メディア設定
次に「設定」ー>「メディア」の設定です。
WordPressは画像をアップロードすると、原寸サイズの画像の他に、自動的に3種類の画像を生成してくれます。その画像をサムネイルやアイキャッチ等に利用する事が出来ます。
メディアサイズ、デザインテーマ等によって推奨サイズは違いますが、使用テーマの「Cocoon」管理人さんのお好みは
サムネイル:幅300 高さ0
中サイズ:幅500 高さ0
大サイズ:幅800 高さ0
だそうです。
高さ0は幅に合わせて縦横比を変更せずに高さを調整してるので便利ですが、きっちり画像サイズを意識しないと高さにバラツキが出るかもしれません。
これまでは4:3や3:2の縦横比が選ばれる傾向にあったように感じますが、昨今のSNSとの連携を考えると正方形(1:1)等も有効かもしれません。
当サイトは「3:2」に設定しています。
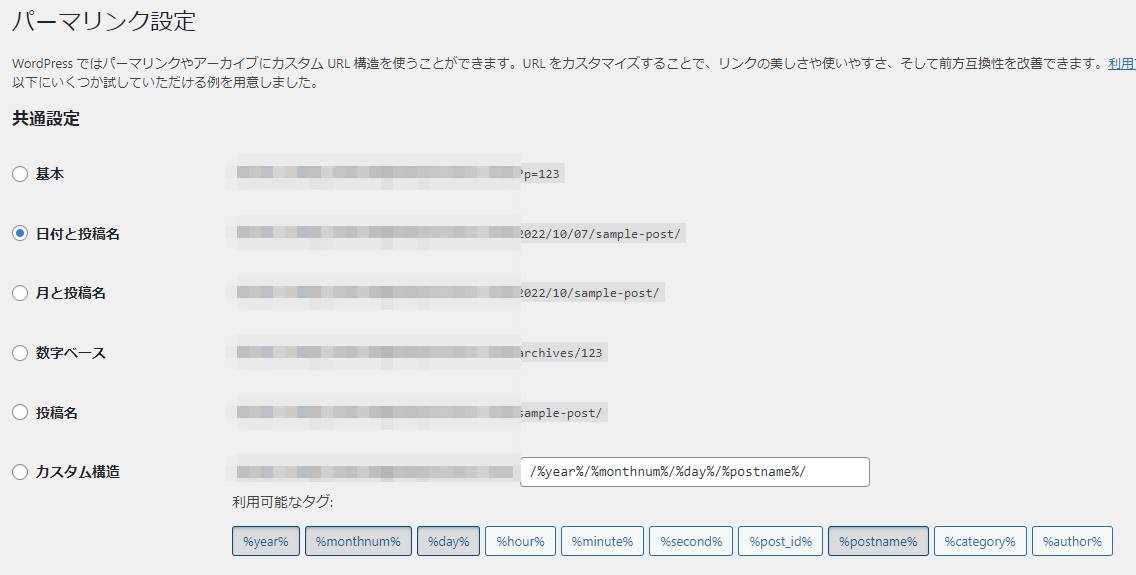
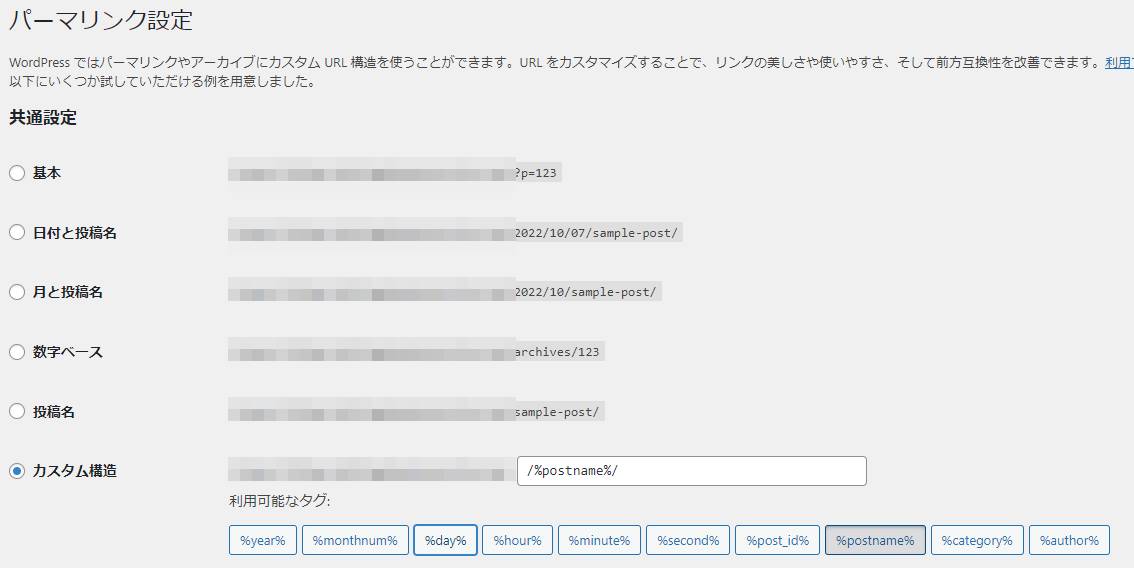
パーマリンク設定
SEO的に現時点では多少有利であるという事ですが、投稿日付が重要な意味を成すコンテンツであれば、日付ベースで設定しても問題ありません。ただし一旦決定してから後日変更すると、折角さーエンジンにインデックスされたページも404エラー(ページが見つかりません)となってしまうので、慎重に決める必要があります。
プラグインのインストール
WordPressはプラグインによって様々な機能を追加する事が出来ます。安全かつ効率よくサイト運営するために必要とされるプラグインをご紹介します。
- All in One SEO
包括的な SEO ツールとスマートな SEO 最適化を使用して、WordPress SEO のランキングとトラフィックを改善します。 - Contact Form 7
お問い合わせフォームプラグイン。シンプル、でも柔軟。 - Jetpack
バックアップやマルウェアスキャンなどの強力なワンクリックツールで、WP のセキュリティを向上させます。 統計情報、CDN、ソーシャル共有など必須の無料ツールを入手できます。 - SiteGuard WP Plugin
SiteGuard WP Plugin は、管理ページとログインへの攻撃からの保護に特化したプラグインです。 - UpdraftPlus
バックアップと復元を簡単に。手動または自動予約 (Dropbox、S3、Google ドライブ、Rackspace、FTP、SFTP、メール、その他) による完全なバックアップ。 - WP Multibyte Patch
WordPress 日本語版パッケージのためのマルチバイト機能の拡張。
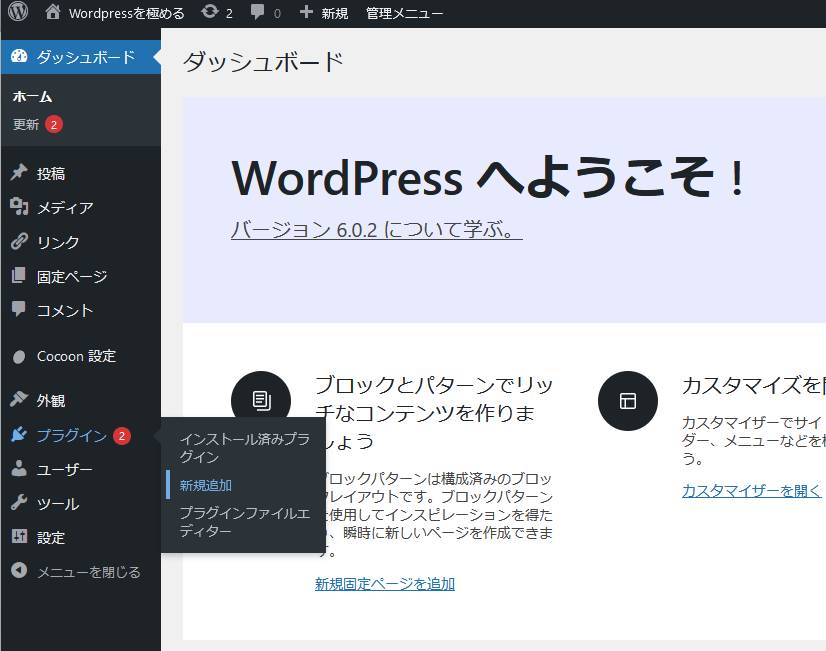
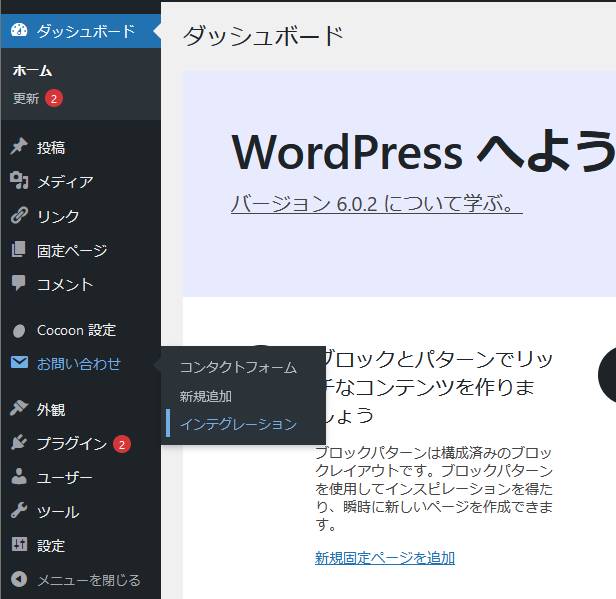
左袖のメニュー「プラグイン」ー>「新規追加」をクリックします。
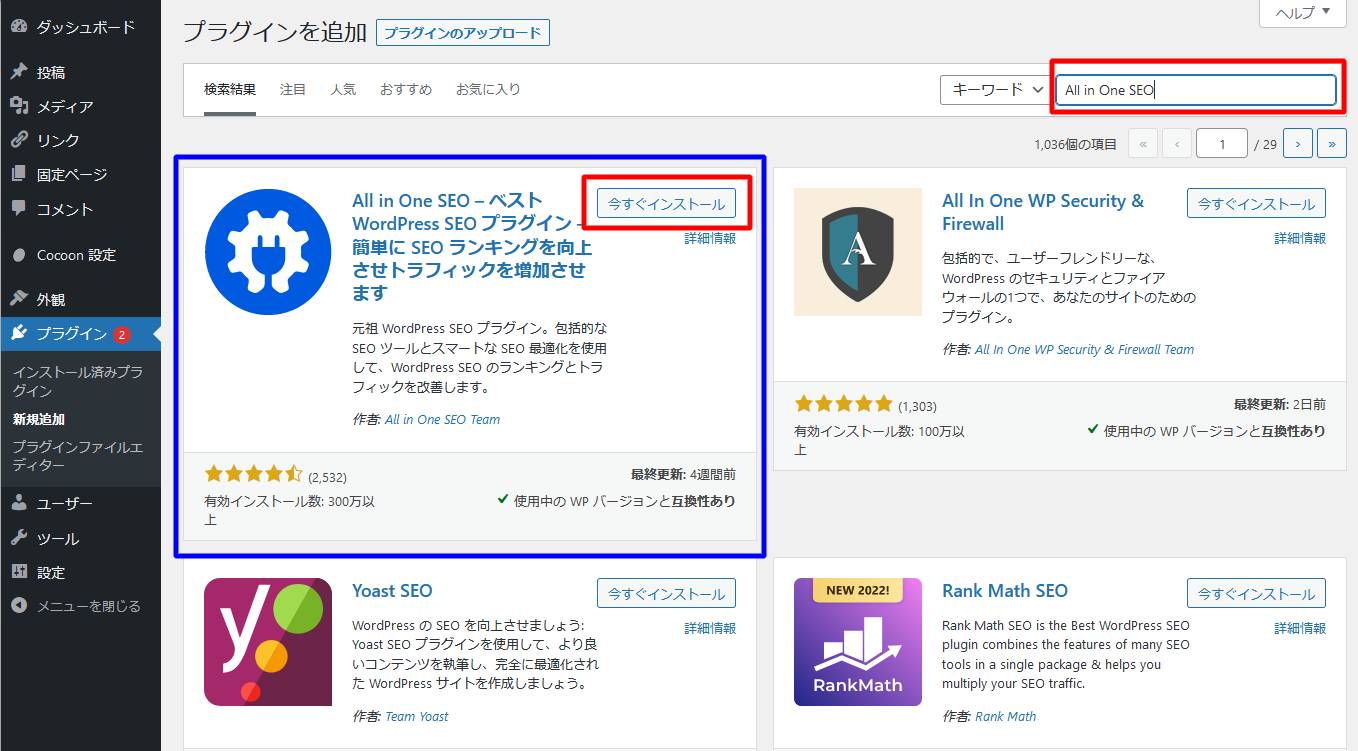
右上の「キーワード」の欄にプラグイン名を入力すると自動検索され、該当するプラグインが表示されますので、「今すぐインストール」をクリックしてインストール開始です。
その他にもセキュリティの向上や、SEO対策、高機能エディタ等、秀逸なプラグインは多数あります。ご自身にあったプラグインを探してみて下さい。
但しプラグインをインストールし過ぎると、サイトの表示が遅くなったり、プラグイン同士が干渉して表示が崩れる等のトラブルが発生します。導入数が多く評価の高いプラグインを推奨します。
各種プラグインの利用方法は別記事にてご紹介します。
Contact Form 7とreCAPTCHAの導入
reCAPTCHAとは、Googleが提供しているWebサイトへの攻撃を防ぐためサービスです。メールフォームや、WordPressログインページなどへの不正な攻撃を防ぐものですので、導入をお薦めします。
一部のレンタルサーバーでは、メールフォーム等のページに対してreCAPTCHA等の何らかの防御策が施されていないサイトには、サーバー管理者側で機能制限を付加されてしまい、WordPressが正常に動作しなくなる事もあります。
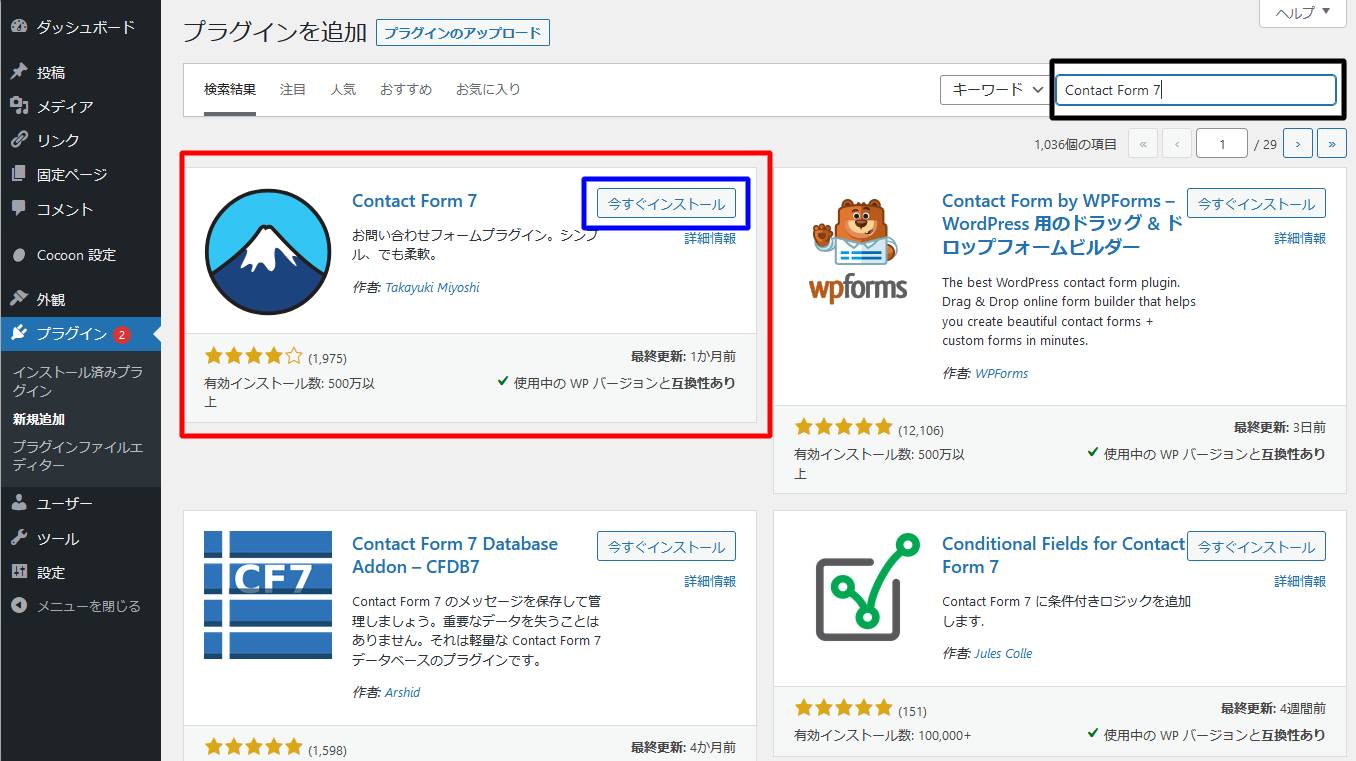
Contact Form 7のインストール
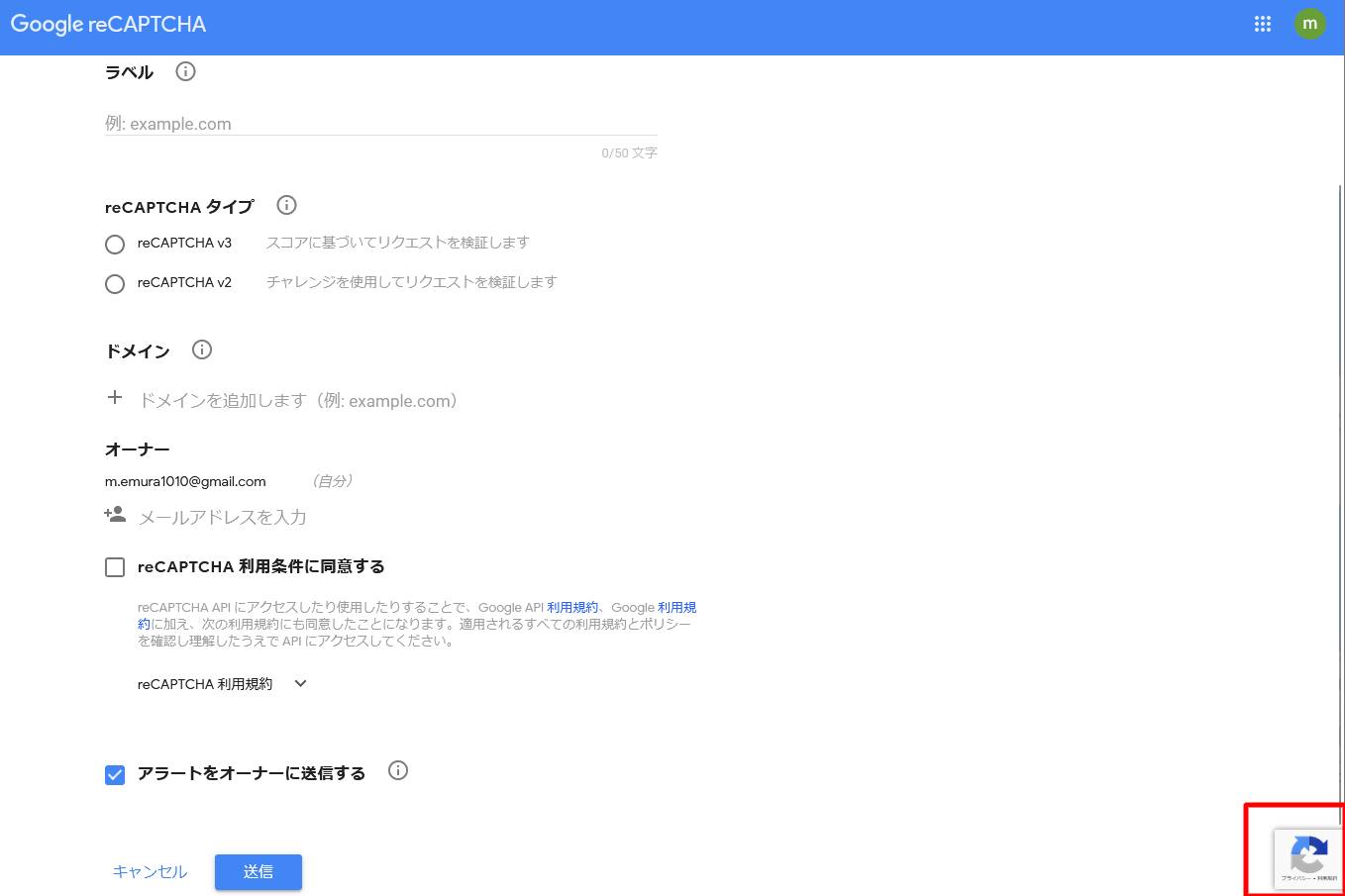
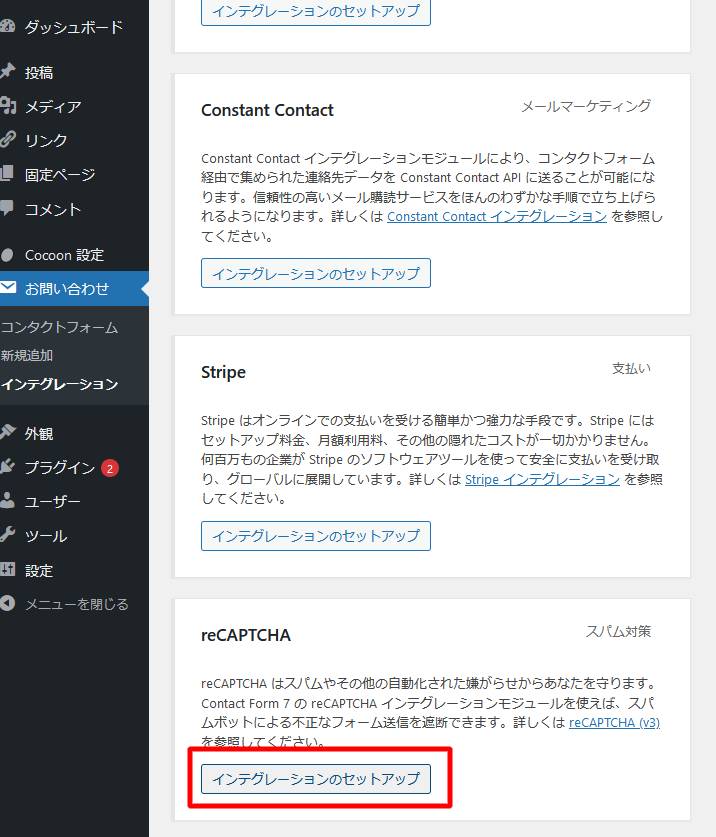
reCAPTCHA v3の設定
reCAPTCHA v3の設定にはGoogleアカウントが必要です。Googleアカウントを持っていない方は、下記のURLをクリックする前にGoogleアカウントを取得して下さい。
https://www.google.com/recaptcha/admin/create
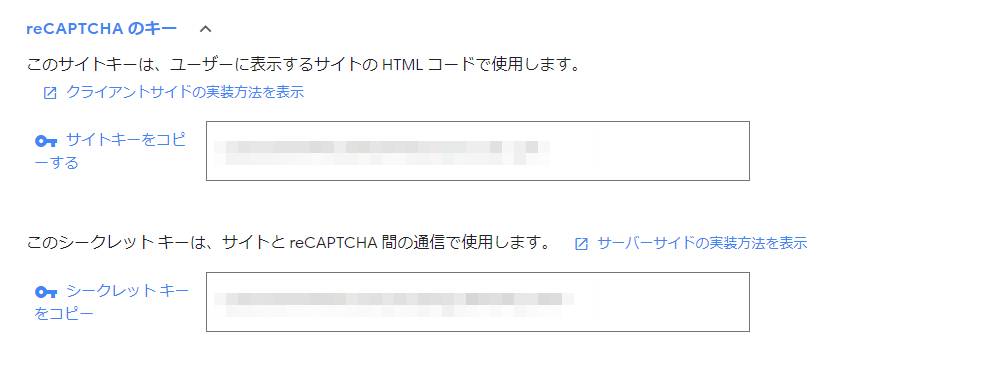
入力に問題がなければ、「サイトキー」と「シークレットキー」が表示されます。
このキーは漏えいする事の無いよう厳重に管理して下さい。
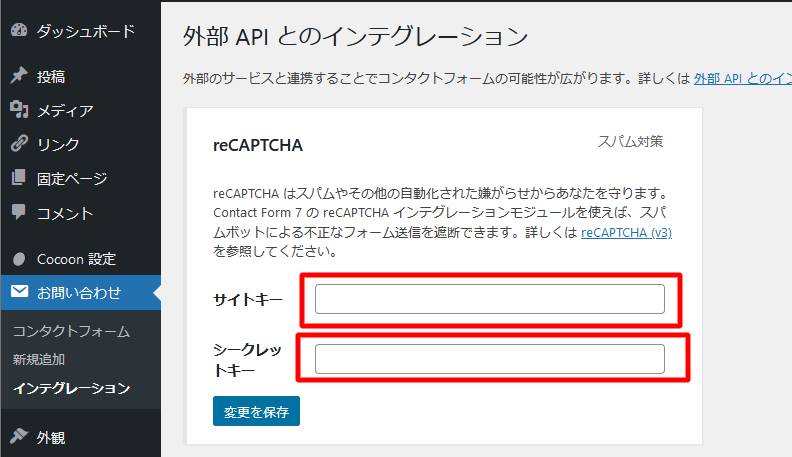
この二つのキーを使用して、先ほどインストールした「Contact form 7」の設定に戻ります。
以上で一般公開前の準備が出来ました。
しかし、一般公開までにはまだ設定しなければならない項目が多数あります。
今後は以下のに内容に関して解説していきます。
- メニューの設定
- 外観(テーマ・ウィジェット)の設定
- エディタ「Gutenberg」の使い方






























コメント