このサイトはデザインテーマに無料なのに、高機能な「Cocoon」を使用させて頂いてます。
以前は「Themeforest」という海外サイトの有料テーマをよく使用していたのですが、こちらのテーマは見栄えのするエフェクトが盛り沢山で、簡単にデザイン性の高いサイトを構築できたのですが、多少問題があって使用を控えています。
比較的安価で追加やすいのですが、使いたいエフェクトをセットするには、テーマ独自のエディタを使用せねばならず、そのソースはショートコードだらけでした。解析すると殆どがjQueryで書かれていて、phpやjQueryのバージョンが上がると、デザインが乱れる現象が発生しました。こうなると全てを書き換えるか、システム・テーマのバージョンアップを行わず現行のまま放置する事になります。
バージョンアップを行わない事は出来ませんので、対象のサイトを全て無償対応という事でリニューアルした経験があります。
そんな時、無料なのに適宜更新されている高機能テーマ「Cocoon」を知って以来、全てにこのテーマを使用させて頂いています。
「Cocoon」にはエフェクトボタンや、パララックス等は独自でCSS・Javascriptを用意する必要に迫られました。
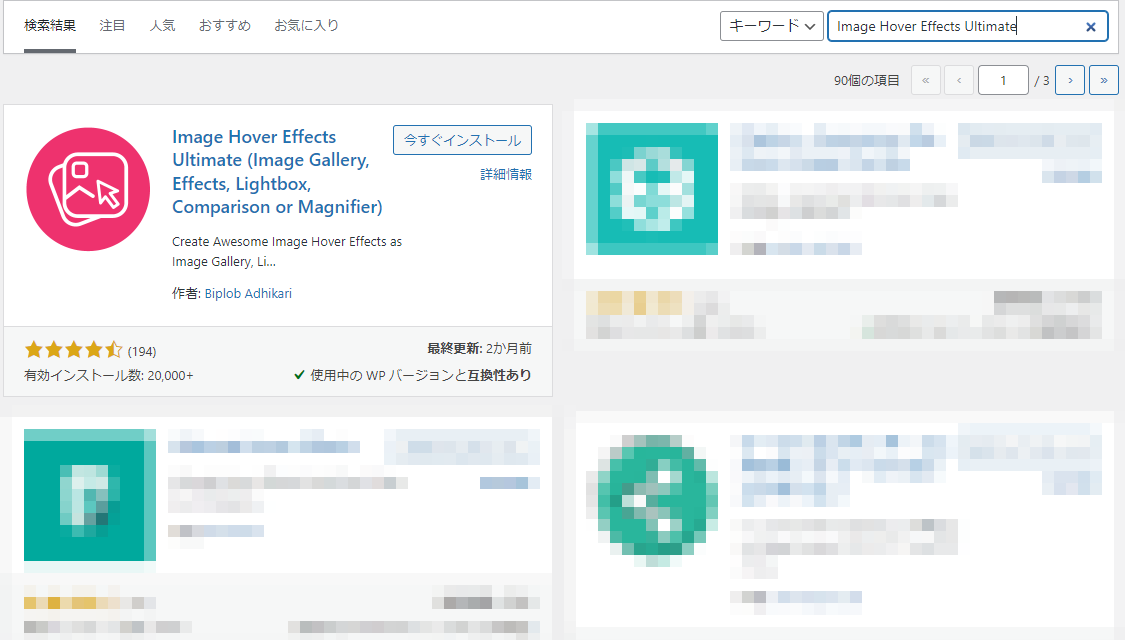
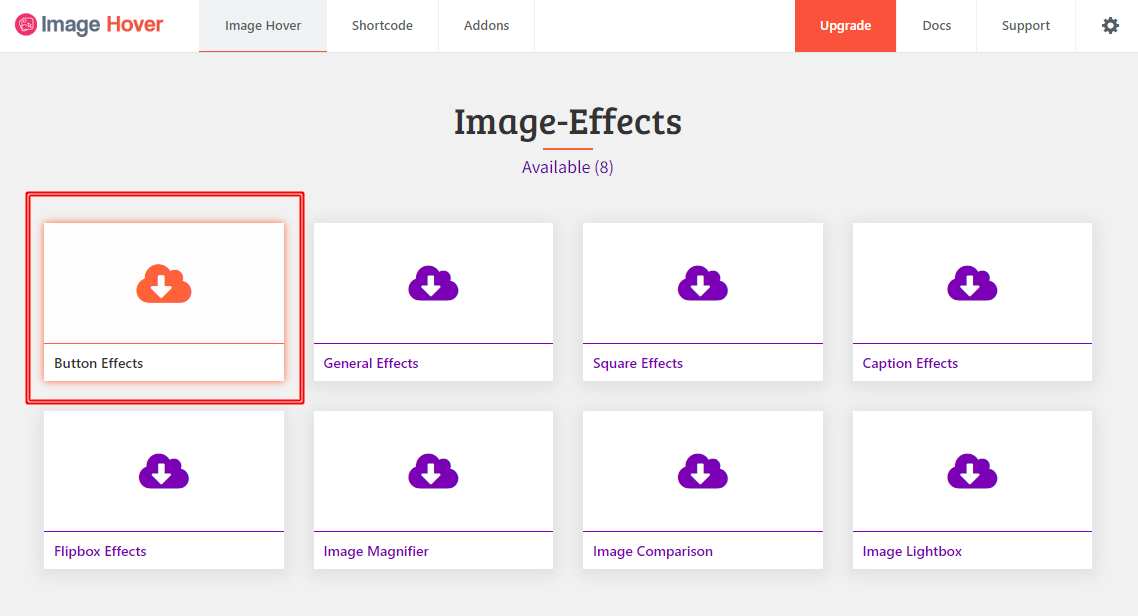
そんな時に見つけたのたのが、海外のテーマ等使用しなくても、ハイクオリティなエフェクトボタンが利用できるプラグインの一つが「Image Hover Effects Ultimate」です。
Image Hover Effects Ultimate
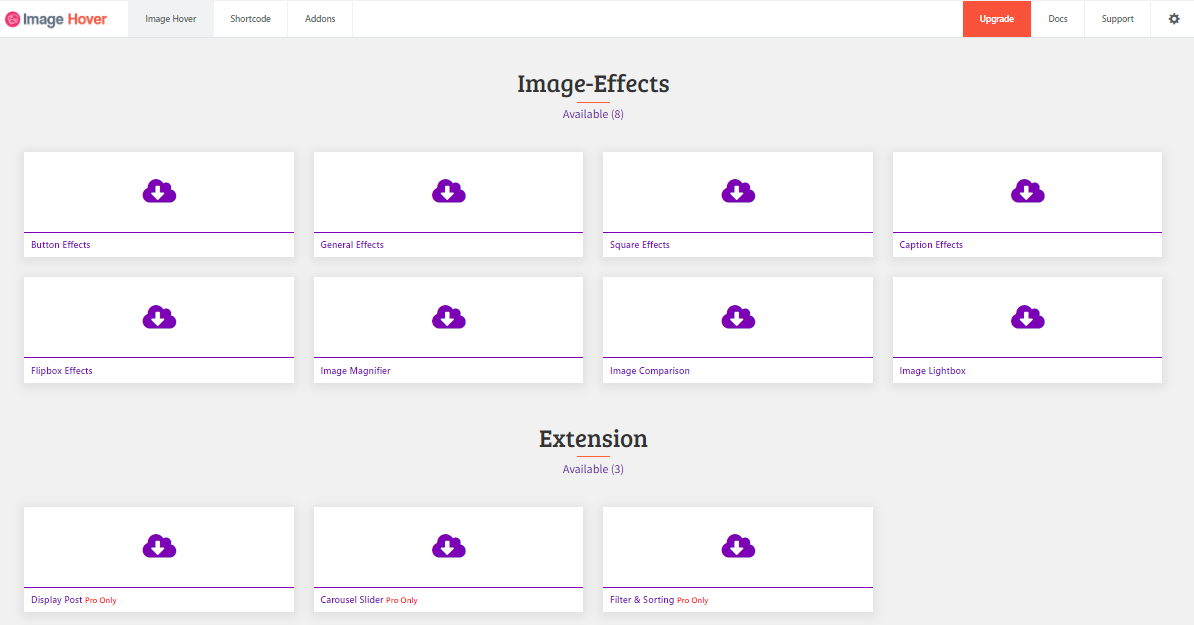
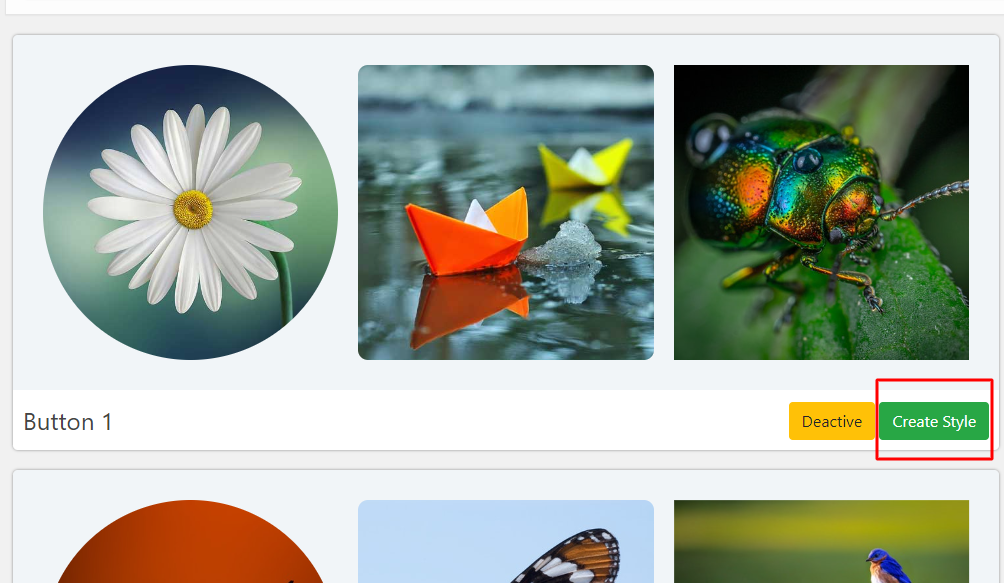
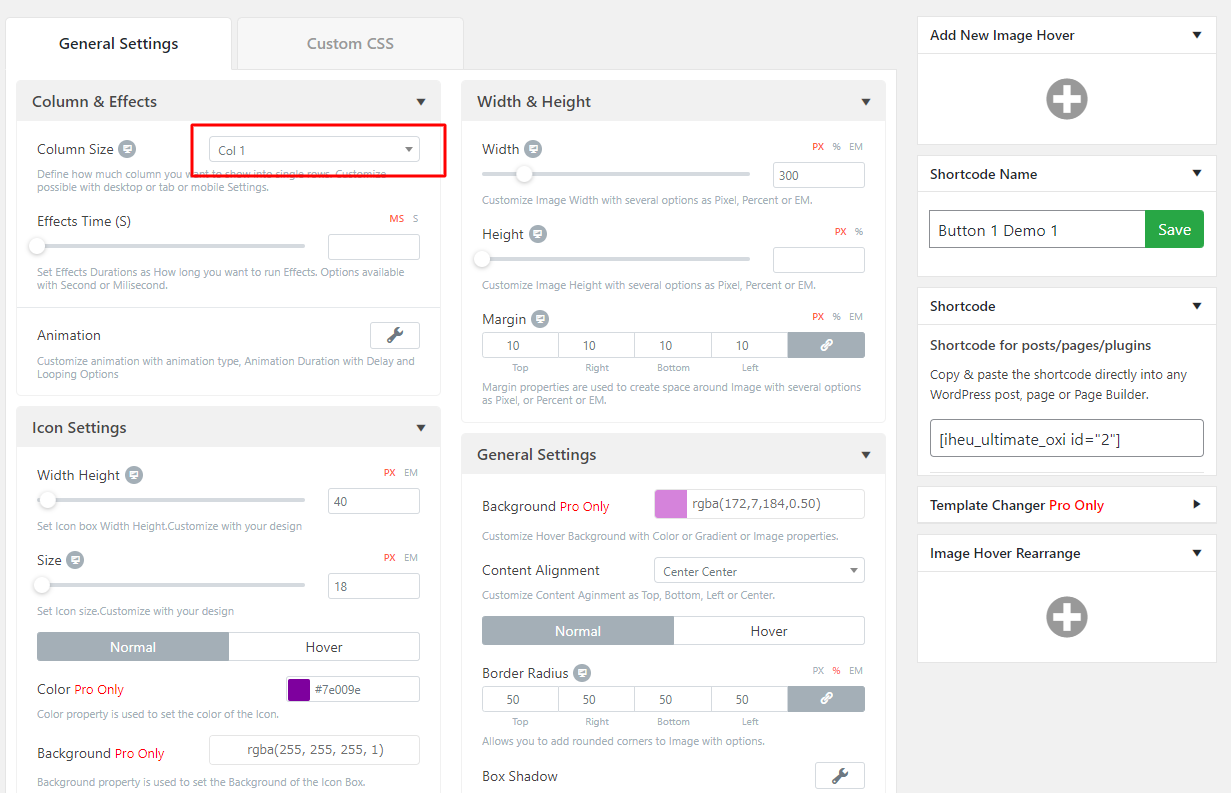
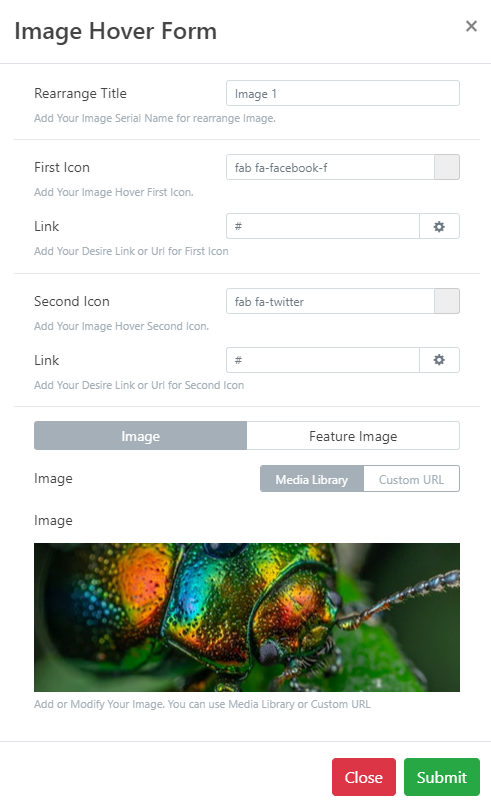
ボタンエフェクトを選択して、プロパティの設定
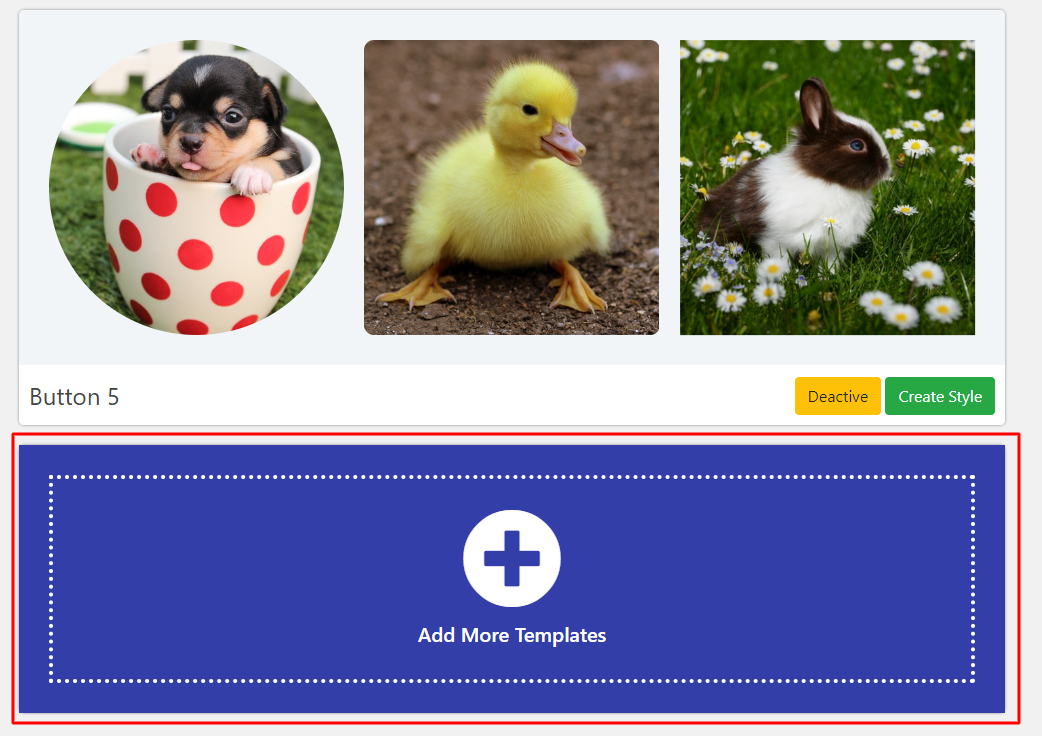
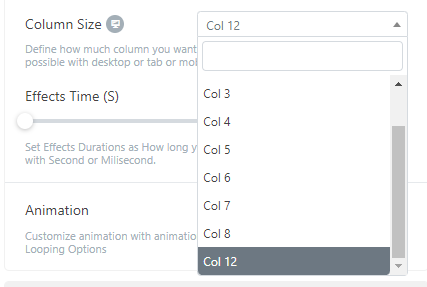
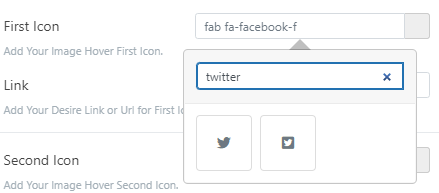
「Create Style」がクリックされると、横並びになっていた何カラム目のボタンを作成するか選択します。
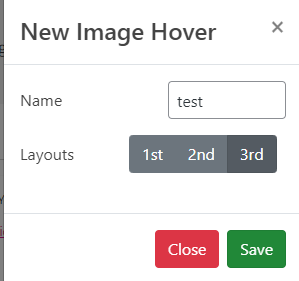
保存ファイル名を入力し、作成したいボタンを選択後「Save」ボタンをクリックします。
今回は「Test」という名前で、画像を2枚使用する右の「3rd」ボタンを選択しました。
「General Settings」にいろいろプロパティの設定がされていますが、それぞれの効果はご自身でお調べ下さい。今回は上部左にある「Column Size」の説明のみさせて頂きます。
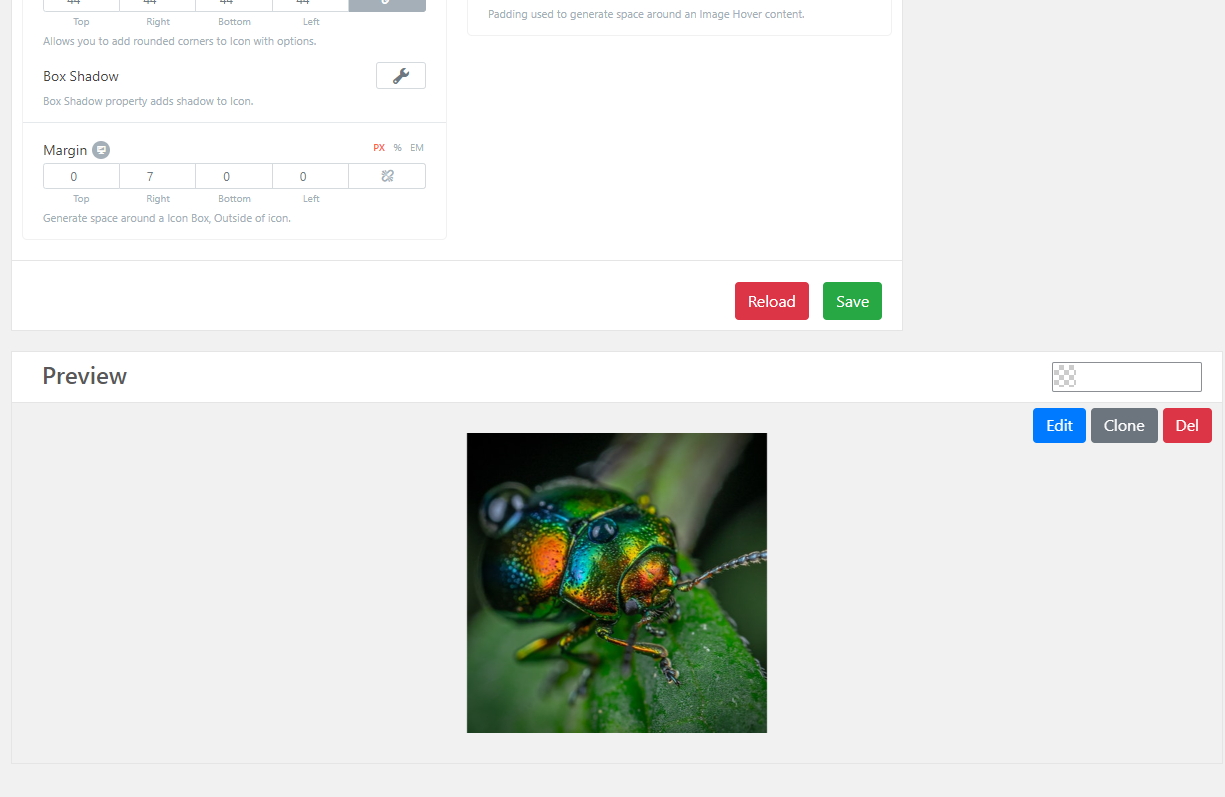
設定項目が多いので下へスクロールすると、「Preview」領域のセンターにボタンが一つ表示されていますが、これが「col1」(カラム1個)という事です。
画像の差し替え
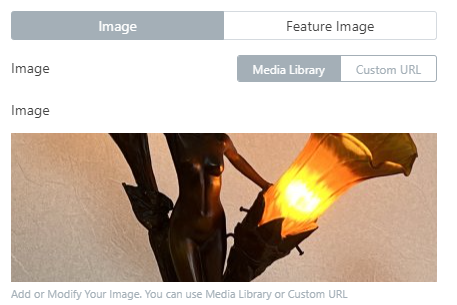
リンクの設定が完了したら次に画像の設定です。
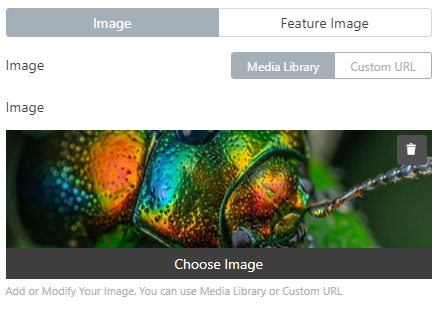
選択が「Image」になっている事を確認し、MediaLibraryから画像を差し替えます。
画像の差し替えはディフォルトで表示されている画像の上にポインターを持って行くと、「Choose Image」が表示されるのでそこをクリックして画像を選択して入れ替えます。
2カラムの設定でしたので、もう一つ作ります。
作成されたボタンにポインターを持って行くと「Clone」ボタンが表示されますので、その「Clone」ボタンをクリックします。
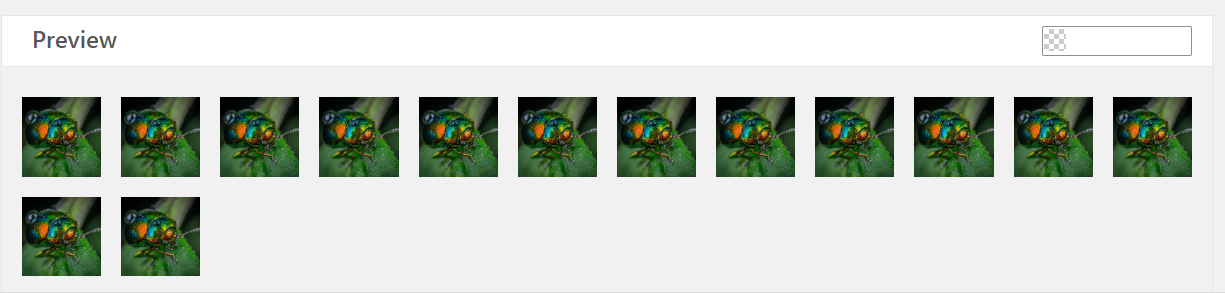
すると、2カラム目に同じボタンが作成されました。
後は同様にリンクと画像を設定しなおせば横並び2カラムのエフェクトボタンの完成です。
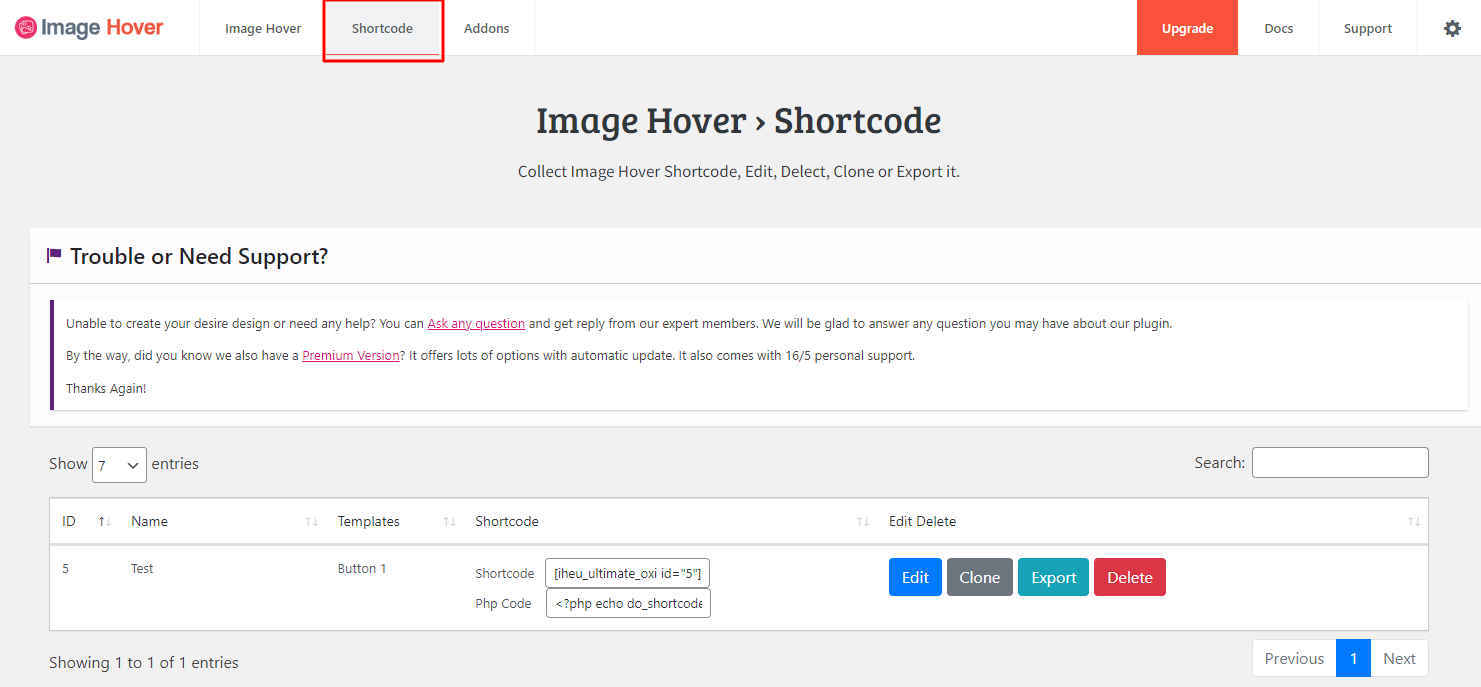
このボタンのショートコードに名前をつけて「Save」ボタンクリックで保存。
右メニューにこの完成したボタンの「Shortcode」が表示されていますので、このショートコードを本文内にコピペすれば完了です。
味気ないデザインでは人の目を惹くことが出来ないので、こんなアクションをしてくれるボタンがあるとデザインにも幅が出てきますね。

























コメント